Angle
クライアント企業の情報開示、ブランディングの進化・深化を考える
ブレーンセンターの「視点」
3分でわかる!ウェブアクセシビリティ誰にとっても使いやすいWebサイトのつくり方

今、なぜ「ウェブアクセシビリティ」?
2024年4月1日、障害を理由とする差別を解消し、「共生社会」を実現することを目指す「障害者差別解消法」が改正されたことに伴い、企業にも障害のある人に対する「合理的配慮の提供」とそのための「環境整備」が義務付けられました。
企業に対して求められる「合理的配慮の提供」とは、障害のある人から、社会の中にあるバリアを取り除くための何らかの要望があった時、企業側にとって負担が重すぎない範囲で、できるだけ対応に努めること。また、そのための環境整備も努力義務とされました。Webサイトの場合、日本工業規格のJIS X 8341-3:2016などに準拠したサイトを作り、アクセシビリティを確保することがこれに当たります。
参考:内閣府「合理的配慮の提供」
https://shougaisha-sabetukaishou.go.jp/goritekihairyo/

「努力義務なんだから、取り組まなくてもいいのかな」と思われる方もいらっしゃるかもしれません。しかし、しかし、そうした判断を早急に下してしまう前に、ウェブアクセシビリティの本質を知り、関連知識を身に着けておくことをお勧めします。ウェブアクセシビリティは、単なる「規制への対応」ととらえるのではなく、広く「あらゆる人にとって使いやすいサイト」を企画・制作するために役立つものとして捉え直すことができるのです。
万人にとって使いやすいWebサイトを
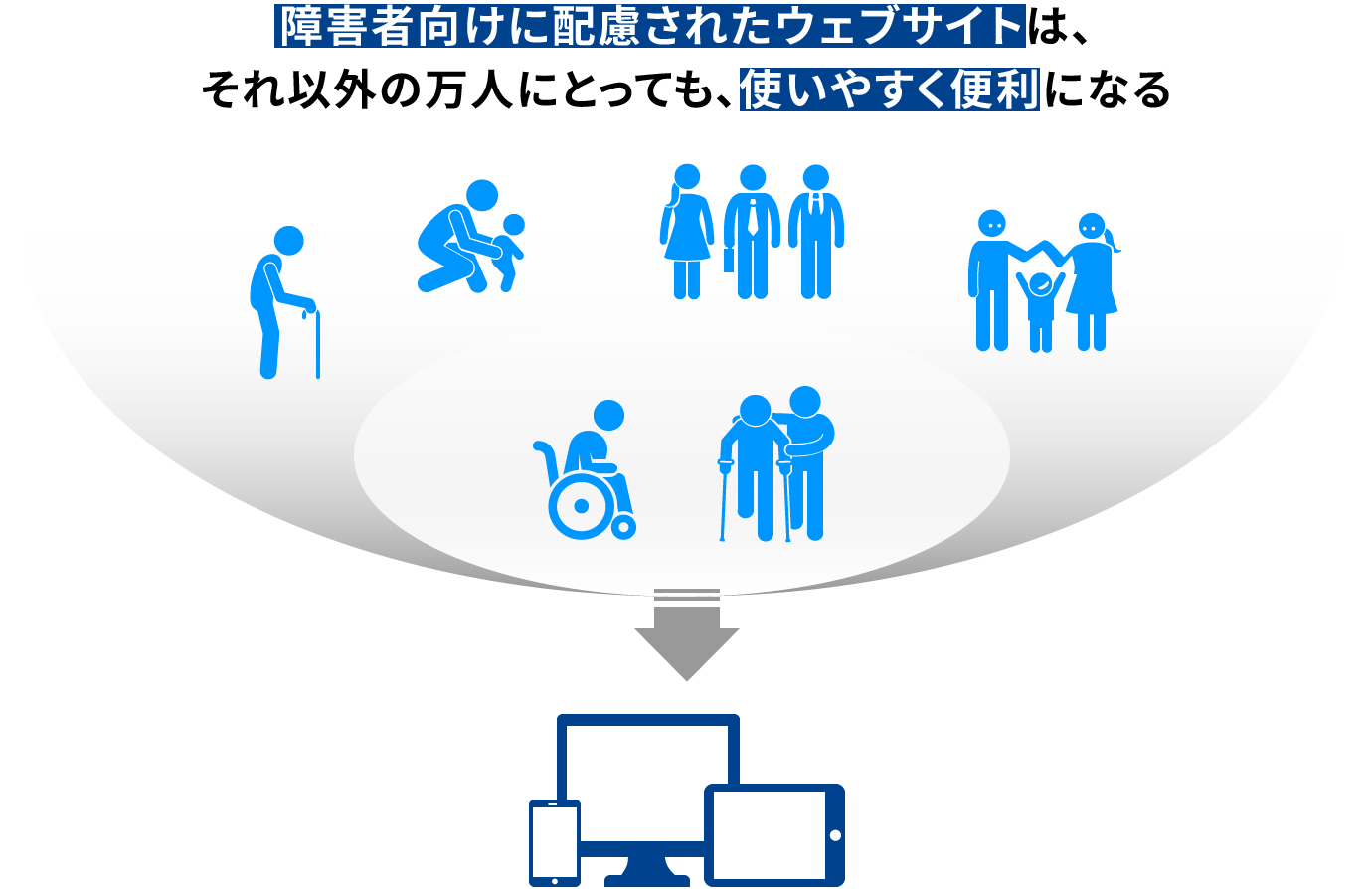
ウェブアクセシビリティと聞くと、「障害をもつ人向けの対応をすること」というイメージを持つ人が多いかもしれません。しかし、本来は、障害の有無にかかわらず、高齢者や、様々な状況にある人々がWebサイトやオンラインサービスを使いやすくするための工夫です。
この考え方は、誰もが利用できる施設や製品、サービスを目指すユニバーサルデザインの思想に基づいており、障害者向けに配慮されたWebサイトは、それ以外の万人にとっても、使いやすく便利になることを意味しています。
また、インターネットが重要な社会インフラになっている現在、障害者や高齢者も含めたすべての人にとってアクセシブルなWebサイトを提供することは重要な社会課題となっています。さらに、タブレットやスマートフォンなどの異なるデバイスを使用する人々に配慮することも重要になっています。

具体的に、どんな工夫が必要?
ウェブのアクセシビリティを実現するための基準としては、国際的なガイドラインであるWeb Content Accessibility Guidelines (WCAG)や、日本工業規格JIS X 8341-3:2016などがあります。
これらに対応することで、アクセシビリティに対応するサイトを作成ことができますが、実際には、自社サイトの全ページをこれらの全規準に完全準拠させることは非常にハードルが高いため、コンテンツの内容や性質も考慮に入れて、対応を個別に検討する必要があります。以下に具体的な基準の例※をご紹介します。
-
① 自動再生はさせない
音声を自動再生することや強制的に再生させることは避けましょう。また、自動再生する音声は3秒以内に収めましょう。自動再生が3秒以上続く場合はユーザーが止められるようにする必要があります。

-
② 袋小路に陥らせない
キーボード操作だけで利用しているときに、一度フォーカスしたら抜け出せないコンテンツを作らないようにしましょう。

-
③ 光の点滅は危険
光の点滅を繰り返すと、光感受性発作等を誘発しやすくなります。1秒に3回以上点滅するコンテンツを作ってはいけません。

-
④ 自動でコンテンツを切り変えない
スライドショーや自動で切り替わるコンテンツなどがある場合は、一時停止、非表示、停止の機能を設置する必要があります。

※ デジタル庁「ウェブアクセシビリティ導入ガイドブック」で「達成しないと利用者に重大な悪影響を及ぼすもの(JISX8341-3:2016「非干渉」の達成基準)」とされている4つ。参考:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
https://www.digital.go.jp/resources/introduction-to-web-accessibility-guidebook
ウェブアクセシビリティ対策の検討段階から支援
ブレーンセンターは、Webサイト制作のプロフェッショナルとして、コンテンツのみならず、サイト作成時のアクセシビリティ配慮を重視しており、WCAGやJISのガイドラインに対応(準拠、一部準拠、配慮)したWebサイト制作にも力を入れています。
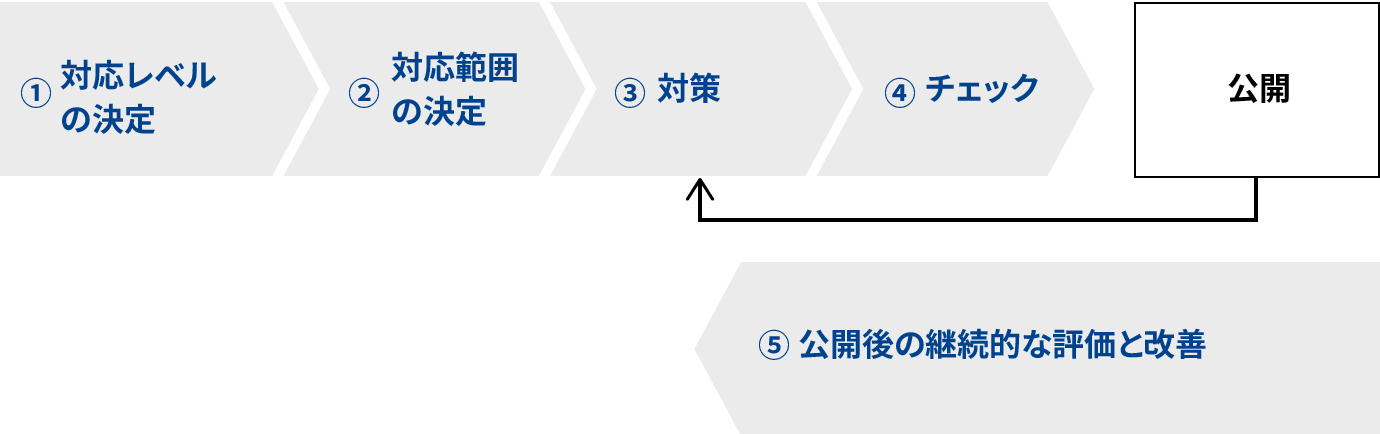
また、アクセシビリティ対応には、①対応レベルの決定、②対応範囲の決定、③対策、④チェック、⑤公開後の継続的な評価と改善、が必要となりますが、このプロセスをトータルで支援することで、アクセシブルなWebサイトを構築し、定期的な再評価を通じてWebサイトをよりアクセスしやすく、利用しやすいものへと進化させていきます。

さらに、当社の「ヒューリスティック調査分析」サービスでは、ステークホルダーとのコミュニケーション課題の分析に加えて、アクセシビリティへの配慮 、SEO対策への対応度などWeb基本仕様に関する調査をおこなっています。
お客様のWebサイトが幅広いユーザーにとって使いやすいものになるよう、当社の営業担当、プランナー、デザイナー、技術者、ディレクターが一体となって、クリエイティブで専門的な知識と技術をご提供します。これからサイトリニューアルをお考えの方は、計画段階からウェブアクセシビリティ対策が必須となります。ぜひ、ご相談ください。